Tips Trik Android Keren Cepat Responsive Anti Lemot Blogger seo fastloading
Cara Membuat Halaman Kontak di Blogspot
Blogger merilis Widget Formulir Kontak (Contact Form) untuk Pengguna Blogger. Ini membantu untuk mengirim e-mail ke blog pemilik tanpa Masuk ke Google atau akun lainnya. Siapapun dapat mengirim email dengan menuliskan Pesan dan memberikan alamat e-mail yang valid. Tapi ada masalah dengan Widget tersebut, karena secara default Formulir Contact (Contact Form) hanya bekerja sebagai Widget (menempati di Sidebar / Footer), namun tidak dapat ditempatkan di Halaman Statis. Sementara banyak website / blog populer yang menggunakan halaman khusus untuk Form Kontak.
Bagi Sobat yang belum tau apa itu halaman kontak, klik ini -> Halaman Kontak WebKeren
Oleh karena itu sering muncul pertanyaan seperti "Bagaimana menambahkan kontak formulir pada halaman (page statis) di Blogger?". Karena itulah kali ini WebKeren akan membahas Cara / teknik untuk menggunakan Formulir Kontak Google Resmi di Blogger Static Pages. dengan kata lain, metode ini tidak membuat satu skema baru untuk membuat pengunjung bisa mengirimkan email ke pemilik blog, namun dengan mengkonversi widget formulir kontak yang disediakan oleh blogger ke halaman statis.
Nanti sobat akan ketemu kode ini
Setelah menemukannya, hapus semua kode yang berada diantara kode berikut

Untuk memastikan halaman itu bekerja dengan baik, silakan isi formulirnya kemudian cek email, ada yang masuk atau tidak.
Demikian artikel WebKeren tentang Cara Membuat Halaman Kontak di Blogspot. Bagaimana? gampang kan? Silakan tulis di kolom komentar kalau ada pendapat ataupun ingin berbagi unek-unek. Semoga bemanfaat untuk kita semua.
Bagi Sobat yang belum tau apa itu halaman kontak, klik ini -> Halaman Kontak WebKeren
Oleh karena itu sering muncul pertanyaan seperti "Bagaimana menambahkan kontak formulir pada halaman (page statis) di Blogger?". Karena itulah kali ini WebKeren akan membahas Cara / teknik untuk menggunakan Formulir Kontak Google Resmi di Blogger Static Pages. dengan kata lain, metode ini tidak membuat satu skema baru untuk membuat pengunjung bisa mengirimkan email ke pemilik blog, namun dengan mengkonversi widget formulir kontak yang disediakan oleh blogger ke halaman statis.
Keuntungan Memasang Halaman Kontak
Kalau belum punya halaman contact us, sebaiknya dipasang. Karena dengan memiliki halaman kontak, sobat akan mendapatkan beberapa keuntungan sekaligus:- Mendekatkan diri dengan pembaca/pengunjung blog
- Bagi sobat yang belum bekerja atau bisa juga yang sudah bekerja, mungkin saja ada tawaran kerja sama menarik. Dengan halaman kontak ini orang yang tertarik dengan kemampuan menulis/membangun web atau kemampuan lainnya yang dimiliki sobat bisa dengan mudah menghubungi.
- Bagi sobat yang berencana mengikuti program iklan Adsense, menurut beberapa ahli halaman kontak ini juga menjadi pertimbangan google.
- dan lainnya.
Langkah Memasang atau Membuat Halaman Kontak pada Blogspot:
1. Memasang Widget formulir kontak (contact form).
Bagi yang belum tahu, caranya buka halaman layout >> Add gadget >> Contact Form. Kemudian Pindahkan ke tempat yang dirasa tidak mengganggu (karena widget ini tidak akan kita pakai / tampilkan).2. Menghilangkan Widget formulir kontak (contact form).
Agar widget tidak bisa dilihat Pengunjung, sobat perlu melakukan modifikasi. Caranya, buka menu template dan pilih edit html. Cari widget yang bernama ContactForm.Nanti sobat akan ketemu kode ini
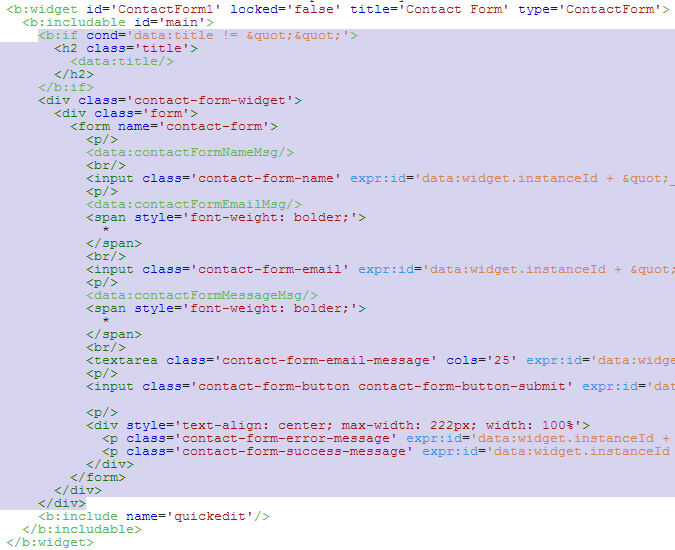
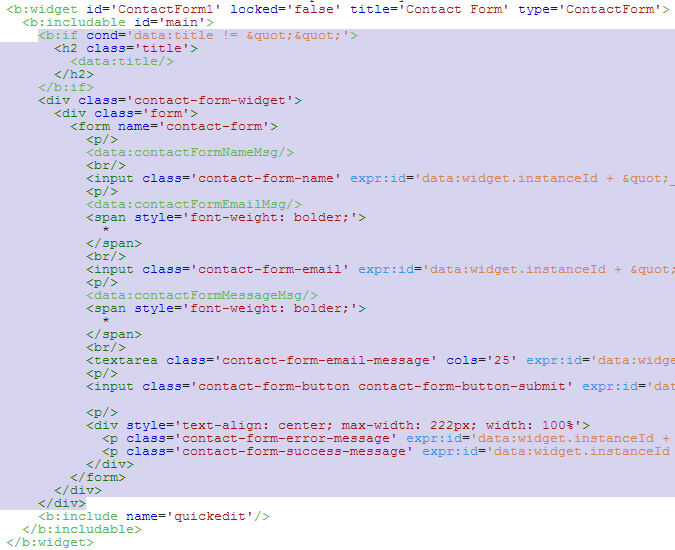
<b:widget id="ContactForm1" locked="false" title=" Contact Form" type="ContactForm"></b:widget>. Nah, sobat bisa klik 2 kali pada kode tersebut untuk membuka/membentangkannya.Setelah menemukannya, hapus semua kode yang berada diantara kode berikut
<b:includable id="main"> ........ </b:includable>. Atau supaya lebih mudah lihat gambar berikut.
3. Tambahkan atau Buat Halaman Kontak
Kalau sebelumnya sudah ada halaman kontak, tinggal diedit saja. Kalau yang belum ada, caranya membuatnya adalah, copy kode dibawah ini >> Kemudian buka menu Page / Halaman, Pilih mode html, lalu paste kode di bawah ini.<table><tbody> <tr><td>Nama</td> <td> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="60" type="text" value="" /> </td></tr> <tr> <td> Email<span style="font-weight: bolder;"> *wajib diisi </span></td><td> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="60" type="text" value="" /> </td></tr> <tr> <td> Pesan<span style="font-weight: bolder;"> *wajib diisi </span></td><td> <textarea class="contact-form-email-message" cols="60" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> </td></tr> <tr><td align="center" colspan="2"> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /> </td></tr> <tr><td align="center" colspan="2"> <div style="max-width: 222px; text-align: center; width: 100%;"> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </div> </td></tr> </tbody></table>
4. Selesai, sobat sudah memiliki halaman kontak di blog/website yang sobat miliki.
Untuk memastikan halaman itu bekerja dengan baik, silakan isi formulirnya kemudian cek email, ada yang masuk atau tidak.
Demikian artikel WebKeren tentang Cara Membuat Halaman Kontak di Blogspot. Bagaimana? gampang kan? Silakan tulis di kolom komentar kalau ada pendapat ataupun ingin berbagi unek-unek. Semoga bemanfaat untuk kita semua.
Subscribe to:
Post Comments (Atom)
Thanks Gan :D
ReplyDelete